Branding of EG Xena
Logo
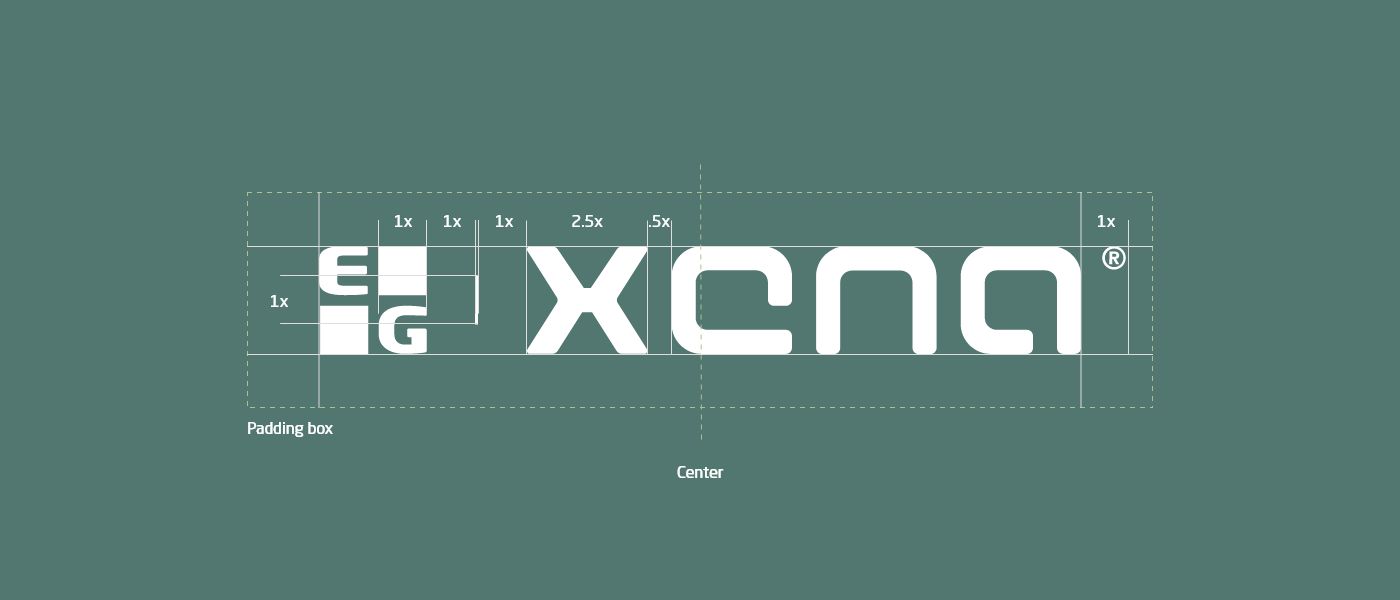
The EG Xena logo consists of four elements:

- One colored EG logo
- Separator
- Xena name
- Registered trademark symbol
Variants
Here are examples of alternative versions accepted for specific uses.
|
|
|
|
|
Green on white |
App/shortcut icon |
Favicon |
App logos
EG Xena offers different app/modules to the main product. The app icons consist of three elements:

- App nick name
- Separator
- One colored EG logo
Colors
EG Xena is using the product color "PMS 626 U" from the EG design guide. Based on the colors of EG, we have created a theme for Bootstrap (a CSS framework used on our website).
Color palette:
Typography
EG Xenas' website uses the licensed font "Neo Sans Std", the corporate font of EG.
Examples:
Display headline 1
Display headline 2
Display headline 3
Display headline 4
Display headline 5
Headline 1
Headline 2
Headline 3
Headline 4
Headline 5
Images
As in EG's design guide, we strive to use images that reflect the target user's everyday life. We focus on:
- Building and construction
- Scandinavian feeling
- Craftsmen
Since the main focus of www.xena.biz is to support existing users, we also have images of the actual product in use.
Graphic elements
We use pictograms as a supplement to text.
Samples:
We lean towards EG by using squares and circles as graphical elements.
Samples:
 |
 |
 |
For navigation we use both links and buttons with or without icons.
Samples:
Contact
We are happy to answer any questions regarding our branding and design guide. Please get in touch via EG conpany communication tools.
