Opdatering 1 for juli 2025
I denne opdatering har vi indført en række forbedringer, der gør arbejdet med bilagsregistrering, partnerposteringer og betalingslisten mere effektivt og overskueligt. Fokus er på bedre overblik, færre forstyrrende elementer og en mere smidig brugeroplevelse.
Ændringer i bilagsregistrering
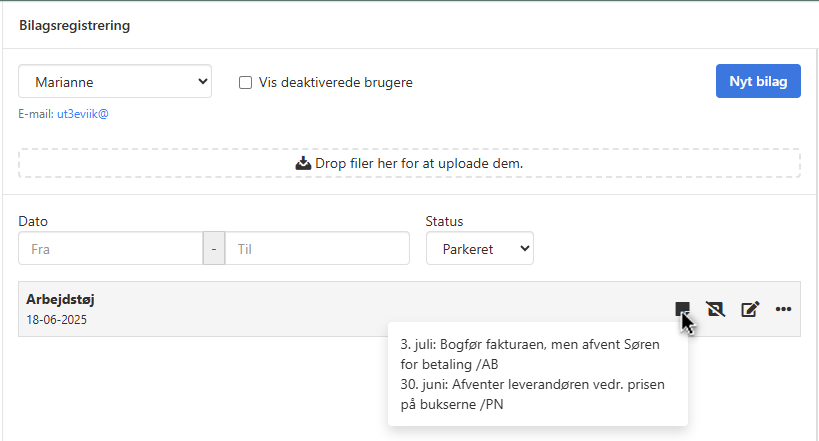
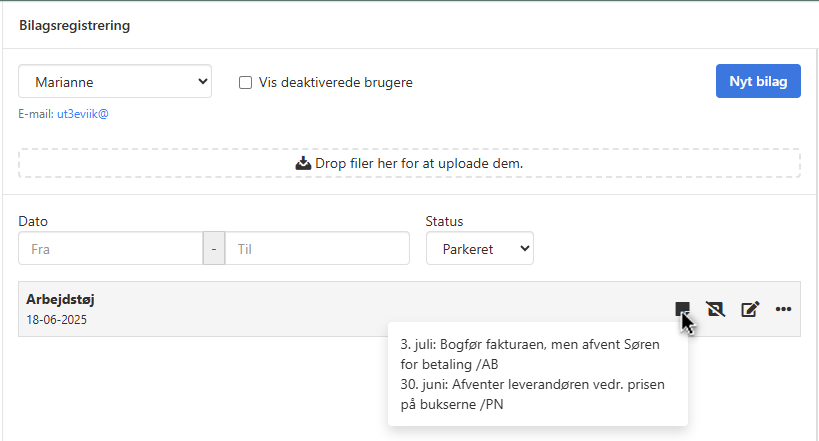
Forhåndsvisning af noter i oversigten:
Du kan nu hurtigt få et overblik over indholdet i en note uden at åbne bilaget. Ved at holde musen hen over note-ikonet vises de første linjer som en forhåndsvisning. Ønsker du at læse hele noten, klikker du blot på ikonet.
Fjernelse af irrelevante advarsler:
Advarslen om, at en partner vil få en åben post efter bogføring, vises ikke længere. Det giver bedre fokus på relevante advarsler – eksempelvis hvis en faktura med samme nummer allerede er bogført.
Genaflæsning flyttet til menuen:
Når et bilag er aflæst, fjernes det tidligere synlige link til at aflæse bilaget igen. Funktionen er i stedet placeret i bilagets menu, så visningen forbliver enkel og uden unødvendige elementer.

Ændringer på Partnerposteringer
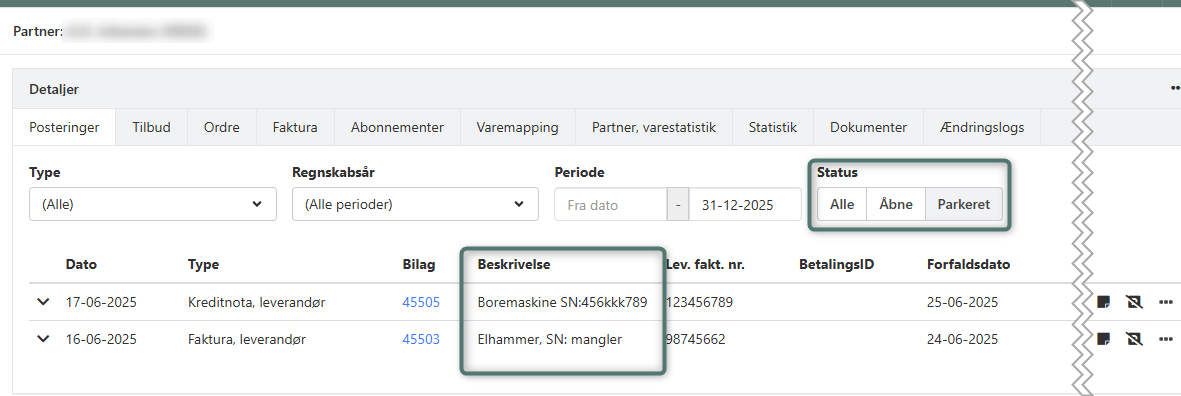
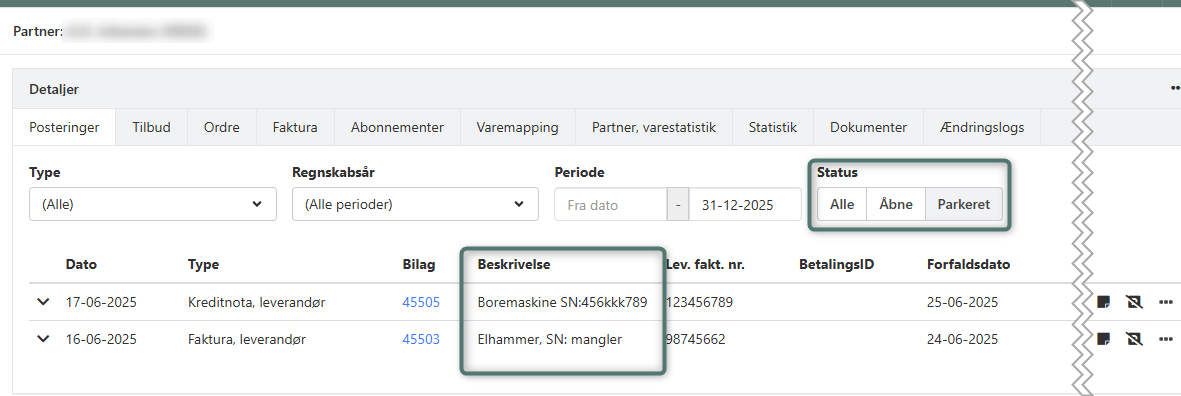
Nyt filter for parkerede posteringer:
Med det tidligere filter kunne du kun vælge at se enten Åbne posteringer eller Alle. Nu har du også mulighed for at filtrere på posteringer med status Parkeret. Det gør det nemmere at få et hurtigt overblik over de posteringer, du midlertidigt har sat til side.
Ny kolonne med bilagsbeskrivelse:
I oversigten over partnerposteringer vises nu en ekstra kolonne med bilagets beskrivelse. Tidligere fremgik kun typen af posteringen (f.eks. faktura, betaling eller regulering). Dermed slipper du for at skulle åbne hvert enkelt bilag for at få informationen.

Ændringer i Betalingslisten
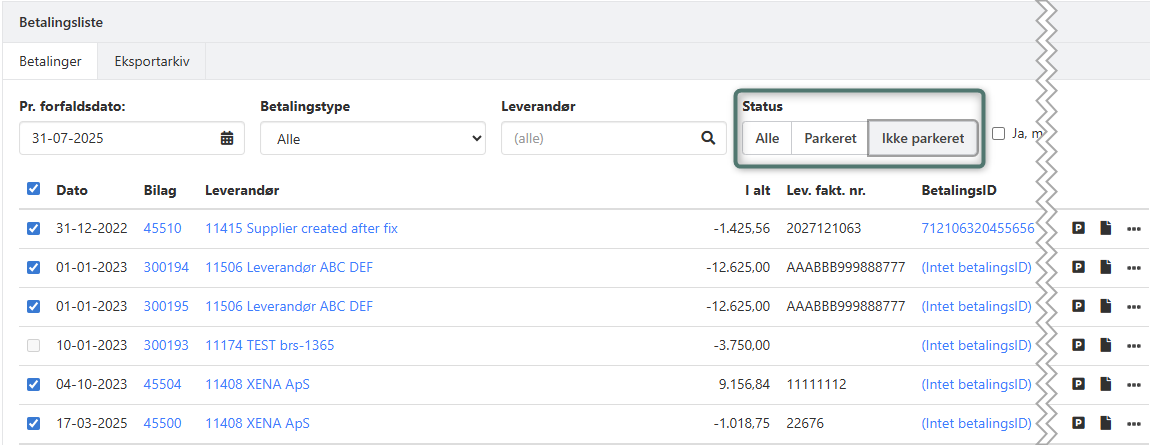
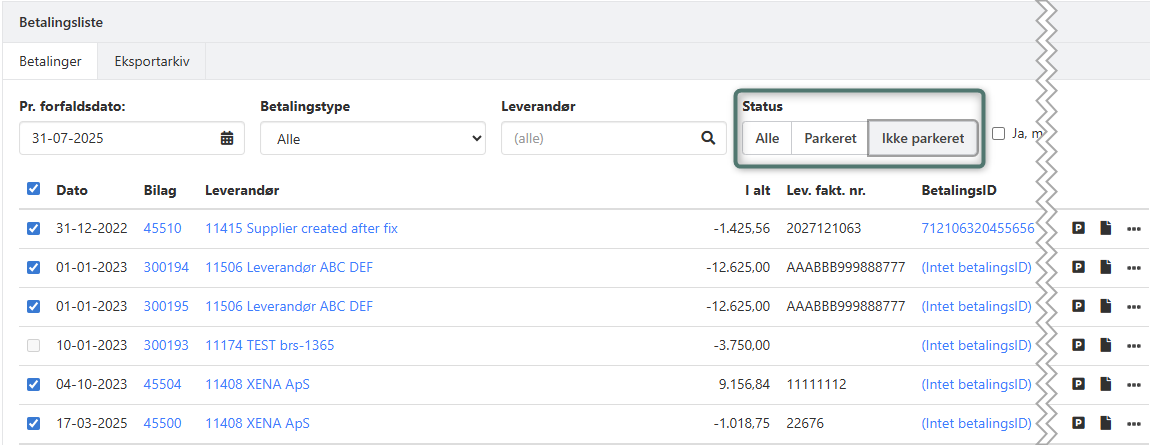
Et nyt filter i betalingslisten giver dig mulighed for at styre visningen af parkerede posteringer. Åbn menuen Køb > Betalinger, og her kan du nu vælge filter for Status:
- Alle
Viser alle posteringer inden for den valgte forfaldsdato – både parkerede og ikke-parkerede.
- Parkeret
Viser kun parkerede posteringer inden for den valgte forfaldsdato. Brug dette filter til at gennemgå posteringer, du har sat midlertidigt til side, og vurdér, om de fortsat skal være parkeret.
- Ikke parkeret
Viser kun ikke-parkerede posteringer inden for den valgte forfaldsdato. Dette filter er nyttigt, hvis du ønsker at arbejde målrettet med de posteringer, der aktuelt er kandidater til betaling.
⚠️ OBS: Fra næste opdatering vil det ikke længere være muligt at vælge parkerede fakturaer til betaling. Indtil da skal du selv være opmærksom på at fravælge parkerede posteringer, når du gennemgår betalingslisten.

Forbedret kameravisning i appen EG Xena Bilag
Når du bruger funktionen Tag billede, vil kameravisningen nu automatisk tilpasse sig skærmen, så hele billedområdet udfylder den tilgængelige plads på enheden. Det betyder, at den hvide ramme omkring kameraboksen er fjernet, og du får en mere optimal visning, når du fotograferer bilag.
Dette gør det endnu nemmere at tage klare og fyldestgørende billeder – så du hurtigt kan sende dine kvitteringer og bilag direkte til din indbakke i EG Xena.
➡️ Læs mere om appen EG Xena Bilag

Øvrige ændringer
- Korrekt udligning ved FIK-indbetalinger:
Når du overfører FIK-indbetalinger fra bankafstemningen til kladden, blev fakturaen tidligere kun udlignet på den første betaling. Dette er nu rettet, så udligning sker korrekt på alle betalinger.
- Forbedret navigation ved annullering af udligning:
Når du annullerer en udligning, bliver du nu automatisk sendt tilbage til den side, du kom fra – i stedet for at blive sendt til skrivebordet.
God sommer!
Med denne opdatering vil vi gerne benytte lejligheden til at ønske jer en rigtig god sommer. Har I brug for support hen over sommeren, står vores supportteam klar til at hjælpe alle hverdage – som altid inden for vores normale åbningstider.

Hold dig opdateret om nyheder i Xena
Ønsker du at modtage information om nye funktioner, forbedringer og vigtige opdateringer i Xena? Tilmeld dig vores opdateringsmail og bliv informeret, når der sker relevante ændringer i systemet.
Vi har samlet alle vores guides, blogindlæg, tidligere releasenoter og øvrige nyheder ét sted. Uanset om du søger hjælp til en specifik funktion i EG Xena eller bare vil holde dig opdateret, finder du det hele på vores hjemmeside.
👉 Besøg Xenapedia – vores side med guides
👉 Besøg vores hjemmeside hvor du kan følge med i vores blogindlæg og øvrige nyheder
✉️ Har du brug for hjælp? Skriv til os på: support@xena.dk
📣 Husk også at følge os på Facebook, hvor vi løbende informerer om nyt fra EG Xena.